選択した画像 a href tag in html example 169903-Hyperlink tag in html example
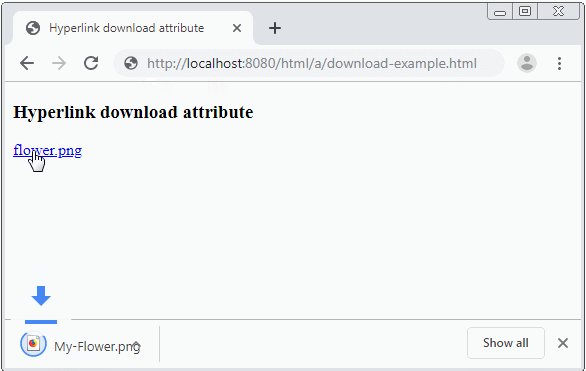
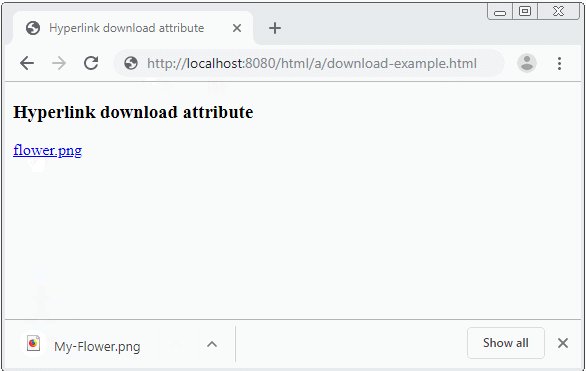
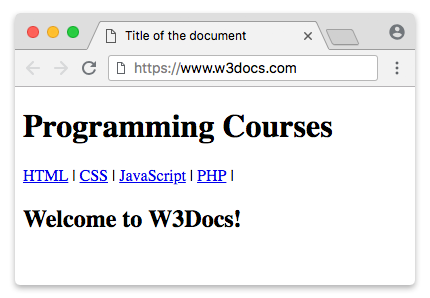
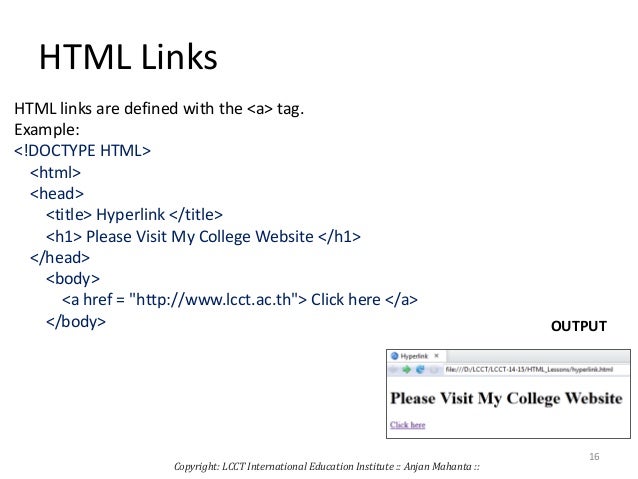
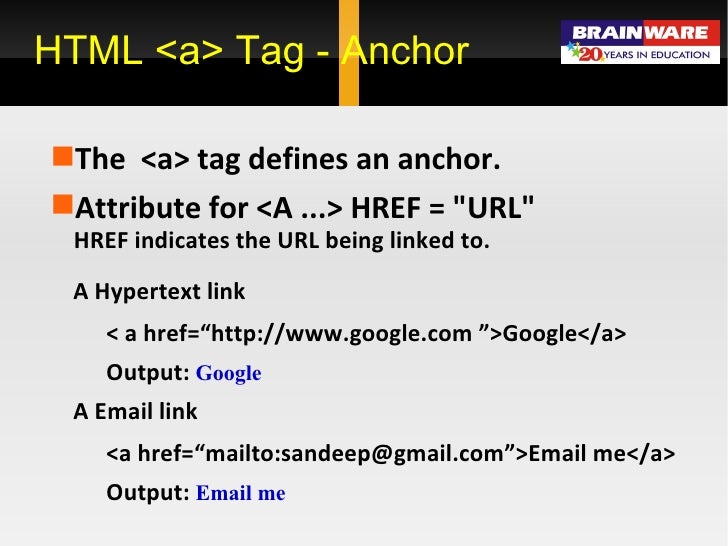
The HTML tag adds the 'a' element to a web page The 'a' element creates a hyperlink (a hypertext anchor) to a web page or other resource To use the tag, you place the text you want to have linked between the opening and closing tags You also need to provide the URL to where the link points to (by using the href attribute) If you don't include this attribute, the elementThis is an actual working demo of the example code below HTML Anchors Defining the target of a link within a page The href attribute of the tag can reference the id attribute of one of the HTML tags to link to a specific point within a web page, automatically scrolling the browser window if necessary to make that section of the web page appear in the currently visible areaSpecify a Resource to Download download Links are also used to tell a browser to start downloading a file The download attribute is used to identify a link that should initiate a download and the value assigned to the download attribute is the name of the file to be downloaded The href attribute also comes into play when setting up an anchor element that initiates a download

Solved The Href Attribute Of The Html Element Can B Chegg Com
Hyperlink tag in html example
Hyperlink tag in html example-What does a mean in html in html ;This HTML tutorial explains how to use the HTML element called the a tag with syntax and examples The HTML a tag defines a hyperlink to a URL or a target within the HTML document (also called a element)



Html Base Studytonight
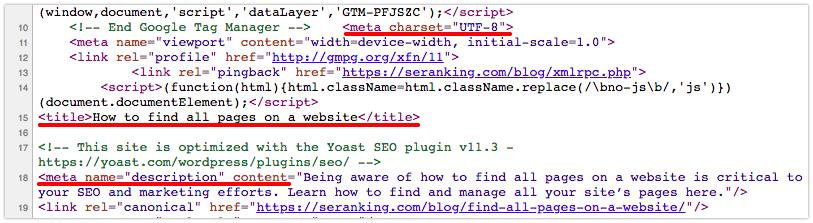
HTML Anchor A HTML anchor tag refers to the tag This tag links a user to another web resource The "href" attribute defines the resource to which a user will be taken when they click the link HTML Anchor Examples Let's walk through a few examples of using the HTML tag Relative URLsThe Anchor Helper enhances the standard HTML anchor () tag by adding new attributes By convention, the attribute names are prefixed with asp The rendered anchor element's href attribute value is determined by the values of the aspattributes For an overview of Helpers, see Helpers in ASPNET CoreA canonical tag (rel="canonical") is a snippet of HTML code that defines the main version for duplicate, nearduplicate and similar pages In other words, if you have the same or similar content available under different URLs, you can use canonical tags to specify which version is the main one and thus, should be indexed
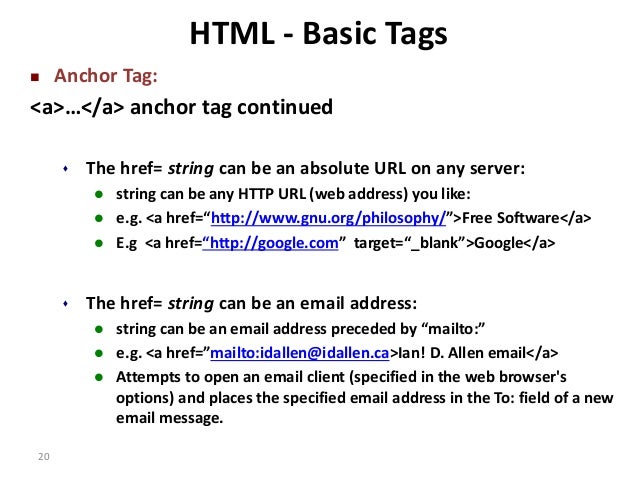
The tag is one of the essential HTML elements for creating links Depending on the presence of the name or href attributes, the tag sets the link or anchor An anchor is a bookmark within a page that you can specify as the target of a link When you use a link that points to an anchor, you navigate to a bookmark within a web pageIn computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping A hyperlink points to a whole document or to a specific element within a document Hypertext is text with hyperlinks The text that is linked from is called anchor textA software system that is used for viewing and creating hypertext is a hypertext system, and to create aHref example in html;
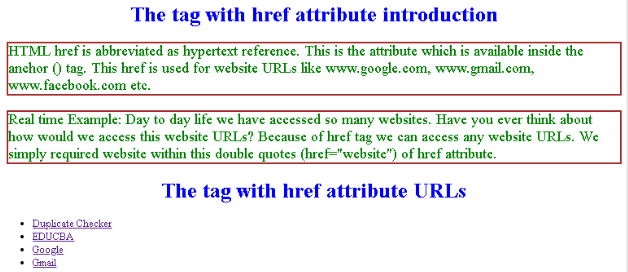
When dialing a number within the country you are in, you still need to dial the national trunk number before the rest of the number For example, in Australia one would dial 0 trunk prefix 2 Area code for New South Wales 6555 STD code for a specific telephone exchange 1234 Telephone Exchange specific extensionThe "href" attribute is the most important attribute of the HTML a tag and which links to destination page or URL href attribute of HTML anchor tag The href attribute is used to define the address of the file to be linked In other words, it points out the destination page The syntax of HTML anchor tag is given belowTeams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more



Html A



Solved The Href Attribute Of The Html Element Can B Chegg Com
Hreflang s Generator Tool Input the URL, language, and country you'reThe href attribute in an HTML page is used to specify the URL for a page If the href attribute is not present, then the tag will not be considered as a hyperlink Just keep in mind the href attribute should get included as an attribute for tagHtml href can i use / javascript a tag;



What Is The Anchor And When Should You Use It Small Business Trends



Anchor Text Seo Best Practices 21 Moz
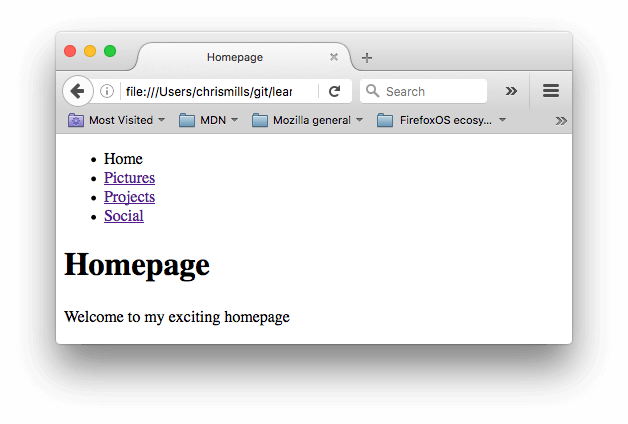
The nav tag is reserved for primary navigation areas, like the main menu across the top of the page or section A document may have several nav elements, for example, site navigation and one for intrapage navigation Links within nav tag can be codes within a ul list or simply coded as separate links, without ul elementThis tag defines a hyperlink, which is used to link from one page to another And the most important attribute of the a element is the href attribute, which indicates the link's destination In this guide, I will show you how to make HTML hyperlinks using the href attribute on the a tagThe "href" attribute is the most important attribute of the HTML a tag and which links to destination page or URL href attribute of HTML anchor tag The href attribute is used to define the address of the file to be linked In other words, it points out the destination page The syntax of HTML anchor tag is given below



Seo Basics What Is Anchor Text And How It Affects Your Positions



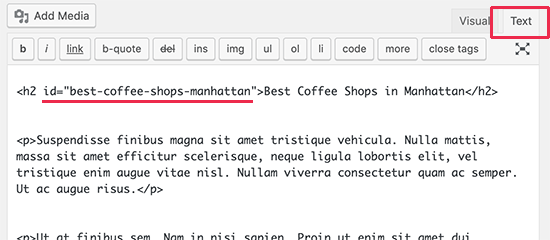
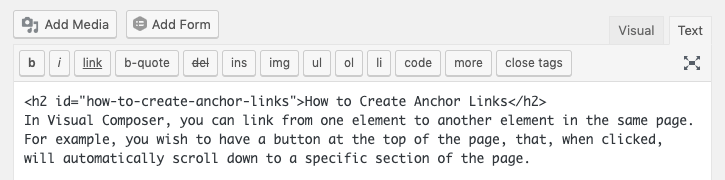
How To Create Anchor Links In Wordpress 4 Easy Methods
The href attribute can be used to link to local files or files on the internet For instance Href Attribute Example Href Attribute Example The freeCodeCamp Contribution Page shows you how and where you can contribute to freeCodeCamp's community and growthThe tag in HTML is used to create form for user input There are many elements which are used within form tag For example , , , , , , ,This topic was automatically closed 91 days after the last reply New replies are no longer allowed



Introduction To Html Html Structure I Web Application And Development s 3584 Week Ppt Download



A Guide On How To Make A Hyperlink In Html Career Karma
a in html5;In computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping A hyperlink points to a whole document or to a specific element within a document Hypertext is text with hyperlinks The text that is linked from is called anchor textA software system that is used for viewing and creating hypertext is a hypertext system, and to create aHerf html html css;



Wordpress School Links Lorelle On Wordpress



Html A Geeksforgeeks
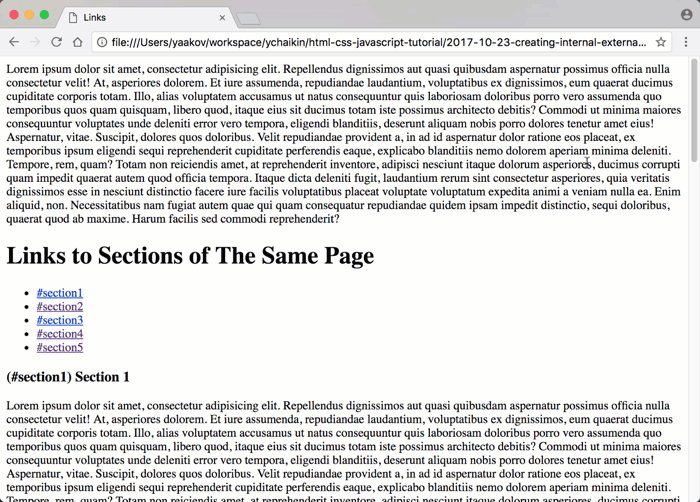
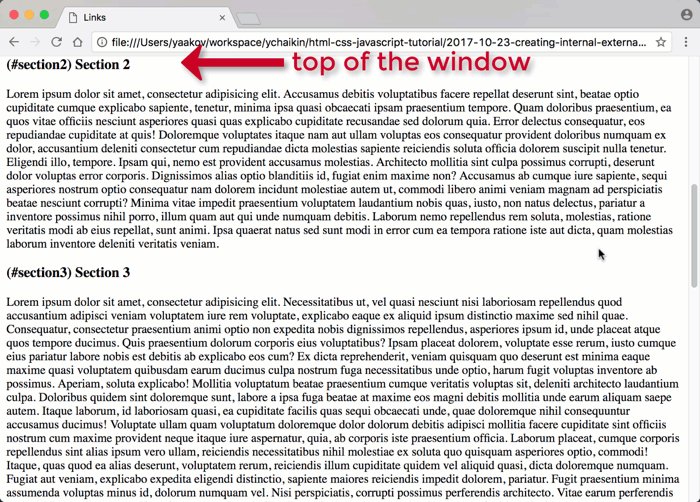
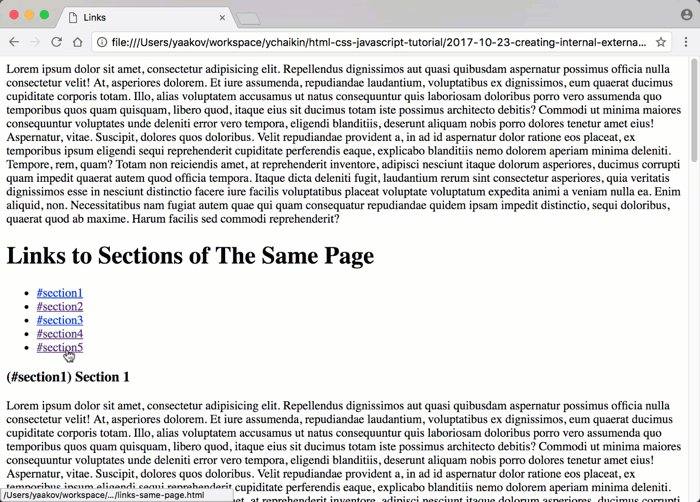
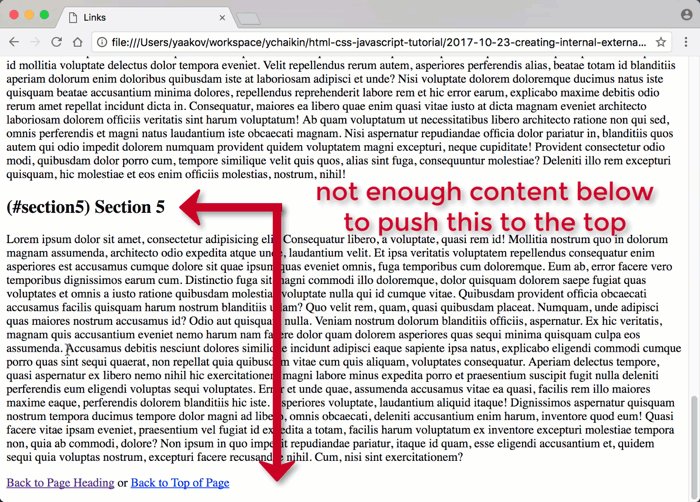
Linking to an element on the same page Jump to the heading below Section further down Note You can use href="#top" or the empty fragment ( href="#") to link to the top of the current page, as defined in the HTML specificationHTML provides the structure of websites Here are some examples of how to use HTML syntax to build websites, including some examples of newer HTML5 features The A Href Attribute Example The attribute refers to a destination provided by a link The a (anchor) tag is dead without the attribute Sometimes in your workflow, youThe text of the title attribute is displayed as a tooltip in most browsers — it appears in a small bubble when the cursor hovers over the link Originally, this was intended to be used to indicate the title of the linked document This is still a good practice, but you may use it for any text which you think will be helpful to the user



Code Org Tool Documentation



Html Base Relative Url A Beginner S Guide
The tag is one of the essential HTML elements for creating links Depending on the presence of the name or href attributes, the tag sets the link or anchor An anchor is a bookmark within a page that you can specify as the target of a link When you use a link that points to an anchor, you navigate to a bookmark within a web pageShort for hypertext reference, HREF is an HTML attribute used to link to another web page or a different portion of the same page Following example shows the use of the tag (anchor) and the href attribute to create a link to ComputerHopecom Try clicking the result to see what it does Example of using an HREF ExampleThe href attribute in an HTML page is used to specify the URL for a page If the href attribute is not present, then the tag will not be considered as a hyperlink Just keep in mind the href attribute should get included as an attribute for tag


Q Tbn And9gcrchq9iimutfsubiopcqcnbmkpjtrzxv V Rky2pordggxifm S Usqp Cau



Html Links And Anchors Ppt Download
The tag is one of the essential HTML elements for creating links Depending on the presence of the name or href attributes, the tag sets the link or anchor An anchor is a bookmark within a page that you can specify as the target of a link When you use a link that points to an anchor, you navigate to a bookmark within a web pageThe HTML tag is used for creating an a element (also known as an "anchor" element) The a element represents a hyperlink This is usually a link to another document You can use the tag to link text or images You can also link a large block of content (even containing multiple elements) if required it's not just restricted to hyperlinking single elementsHTML href attribute works based on which href tag we are using All available href tags purpose is the same for accessing web URLs but there is slight difference There are 4 tags which allows the href attribute within it



Links Intrapage



How To Add Hyperlink In Html A Youtube
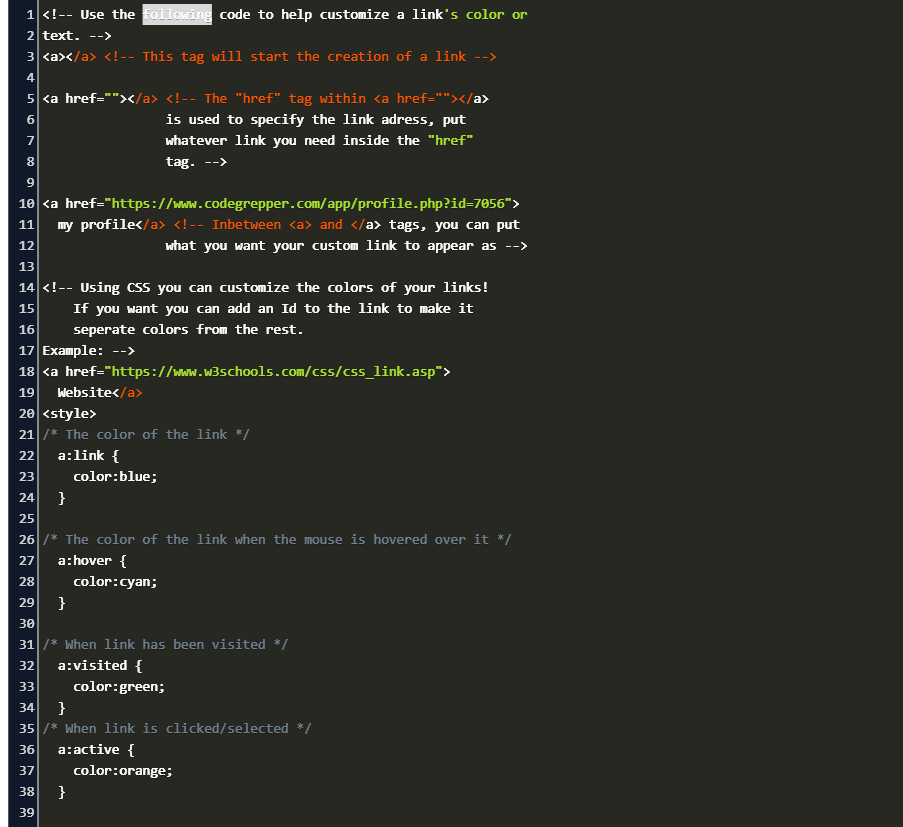
Learn HTML Code, s & CSS HTML / HTML Anchors Here's How To Create Links For Fast Navigation / How To Use a (For Creating Hyperlinks) In HTML / HTML A Href Attribute A Quick And Simple GuideThe HTML tag is an inline HTML element that defines a hyperlinkHyperlinks allow users to navigate from one page to another The following sections contain information about this tag, including examples of how it is used and related attributes and browser compatibilityExample Output Roll over the Tooltip You have rolled over the tooltip How To style links If you would like to manipulate the look of the link and how it interacts when being visited, hovered, active etc Below is an example of the CSS and HTML code used to style a link interactively



What Is An Anchor



Html Tutorial Hyperlink Or Anchor Youtube
Hreflang is a simple HTML attribute, but it can be challenging to get to grips with Google's John Mueller described hreflang as "one of the most complex aspects of SEO " because it gets "really hard quickly" TBH hreflang is one of the most complex aspects of SEO (if not the most complex one) Feels as easy as a metatag, but it gets really hard quickly— 🍌 John 🍌 (@JohnMuThis HTML tutorial explains how to use the HTML element called the a tag with syntax and examples The HTML a tag defines a hyperlink to a URL or a target within the HTML document (also called a element)The title attribute specifies extra information about an element The information is most often shown as a tooltip text when the mouse moves over the element Example Visit our HTML Tutorial


Q Tbn And9gcryxpglda3npeprj1hmnt07h12sxtzlv97tku Vmnmlfgdry9ca Usqp Cau



Html Anchor Javatpoint
Using the or the tag Ways of putting a PDF document in HTML¶ The easiest way to put PDF in an HTML document is using the tag with its href attribute You need to add the URL or the reference link of your PDF file to the element Your code will look like the following Example of embedding a PDF file in an HTML document¶Attributes for a html href used for;Href values in html;


Html Codes For Web Design



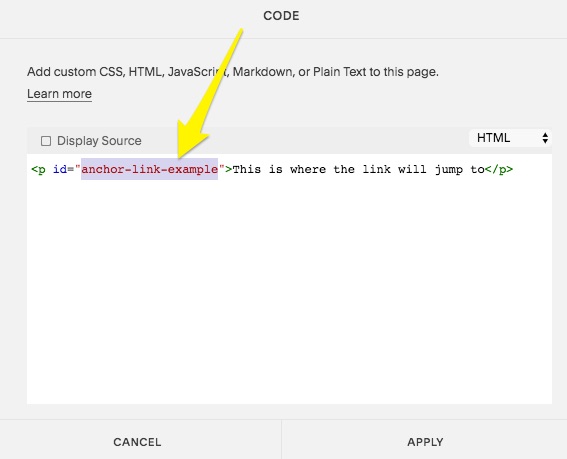
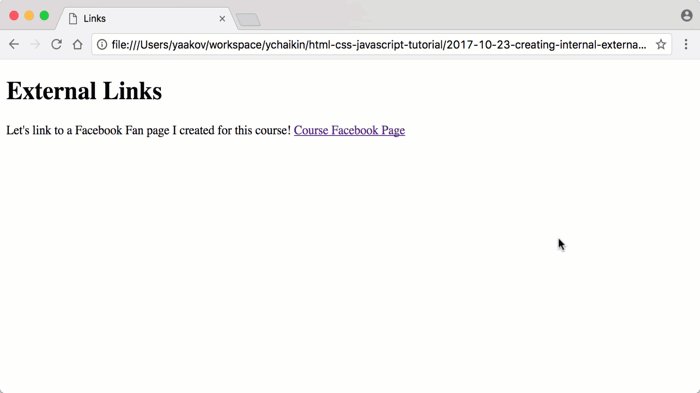
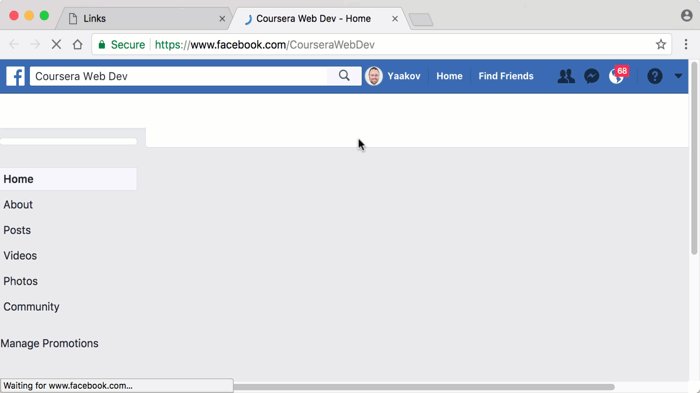
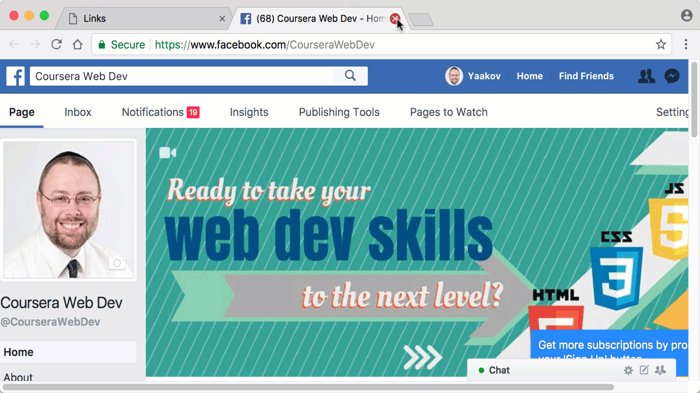
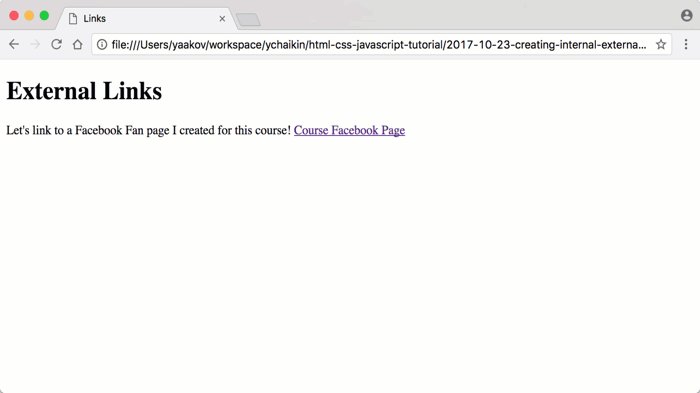
Creating Internal External Html Links
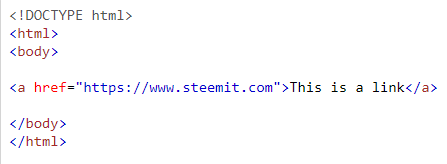
Definition and Usage For and elements, the href attribute specifies the URL of the page the link goes to For elements, the href attribute specifies the base URL for all relative URLs on a page For elements, the href attribute specifies the location (URL) of the external resource (most often a style sheet file)Keep learning Getting hreflang Right Examples and Insights for International SEO David Sottimano digs into hreflang and its implementation on a few sites to see what works and what doesn't;HTML href Attribute HTML tag Example The href attribute specifies the link's destination Visit W3Schools Try it Yourself » More "Try it Yourself" examples below



The Html A Href Attribute Explained With Examples



Creating Hyperlinks Learn Web Development Mdn
Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn moreHow to Create Mailto Links Mailto links are used to redirect to an email address instead of a web page URL When a user clicks on the Mailto link, the default email client on the visitor's computer opens and suggests sending a message to the email address mentioned in the Mailto linkWhat is the "a" tag in html?The HTML "a" element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, loca



Html s And Elements List Of s In Html Pair Unpair s



Html Component
When dialing a number within the country you are in, you still need to dial the national trunk number before the rest of the number For example, in Australia one would dial 0 trunk prefix 2 Area code for New South Wales 6555 STD code for a specific telephone exchange 1234 Telephone Exchange specific extensionHow to tag href link to object in html;Anchor tag inside the button tag example The other method to create a button link is by using the anchor tag inside the button element In that case, you will start a button tag and rather than writing the text or caption for the button, use the anchor tag inside it, as shown in the example below



How To Create A Link With Simple Html Programming 9 Steps


Q Tbn And9gcrnaqbkhvka6w1bwi07at79ttpivtalovlmg Lzumdesoyhtcnz Usqp Cau
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML w3schoolscom LOG IN The tag must have either an href or a target attribute present, or bothSyntax for a href tag in html;The value of the usemap attribute is the value which will be used in a tag to link map and image tags The along with tags define all the image coordinates and corresponding links The tag inside the map tag, specifies the shape and the coordinates to define the boundaries of each clickable hotspot available on the image



How To Change The Button Color In Html With Pictures Wikihow



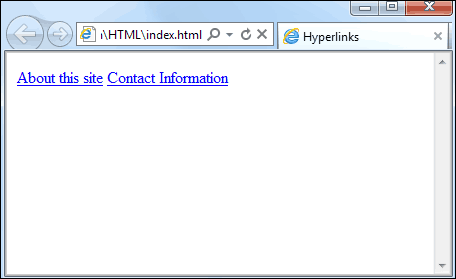
Html Hyperlinks
This is an actual working demo of the example code below HTML Anchors Defining the target of a link within a page The href attribute of the tag can reference the id attribute of one of the HTML tags to link to a specific point within a web page, automatically scrolling the browser window if necessary to make that section of the web page appear in the currently visible areaThe International SEO Checklist Aleyda Solis walks you through everything you need to know to get started with International SEO;Both onclick & href have different behaviors when calling JavaScript directly Also the script in href won't get executed if the time difference is short This is for the time between two clicks Example Here's an example showing the usage of href vs onClick in JavaScript



Html A Html Anchor Name Link Href Target Onclick Eyehunts



Week 1 Building A Solid Foundation With Html By Zac Heisey Medium
A canonical tag (rel="canonical") is a snippet of HTML code that defines the main version for duplicate, nearduplicate and similar pages In other words, if you have the same or similar content available under different URLs, you can use canonical tags to specify which version is the main one and thus, should be indexedThe tag defines a hyperlink, which is used to link from one page to another The most



Lecture 2 Introduction To Html



How To Customize Link Text In Html Code Example



Linking To Other Pages On Your Website



Html Hyperlink Internal External Linking Html With Hyperlink Code



How To Create A Link With Simple Html Programming 9 Steps



Help With Html Information Technology University Of Pittsburgh



The Best Html Examples And Html5 Examples



Html Underline Tutorial With Examples Poftut



World Of Computer 8 Html Links Html Links Are Defined With The A Example A Href Www Google Com This Is A Link A The Link S Destination Is Specified In The Href Attribute Attributes Are



Target Anchor Within An Anchor With Css Stack Overflow



Href In Html How Does Href Attribute Work In Html



Href In Html How Does Href Attribute Work In Html



Link Html Example Html Links How To Create Links To Other Web Pages



Html 5 Tutorial 5 Html Attributes Steemit



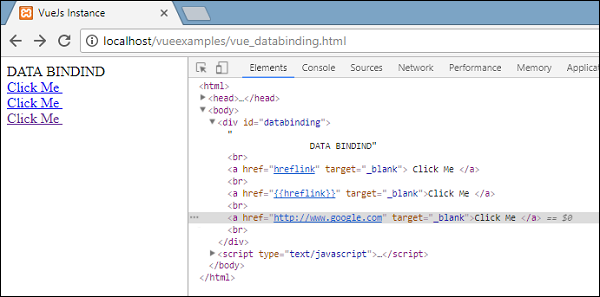
Vuejs Binding Tutorialspoint



How To Easily Add Anchor Links In Wordpress Step By Step



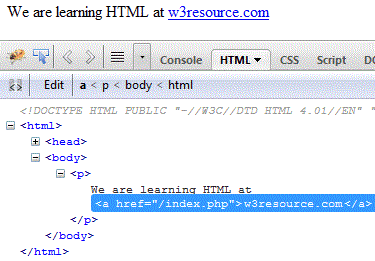
Html A And Element Html Tutorials W3resource



Creating Internal External Html Links



How To Create A Link With Simple Html Programming 9 Steps



Tutorial How To Add Anchor Links In Emails Email Design



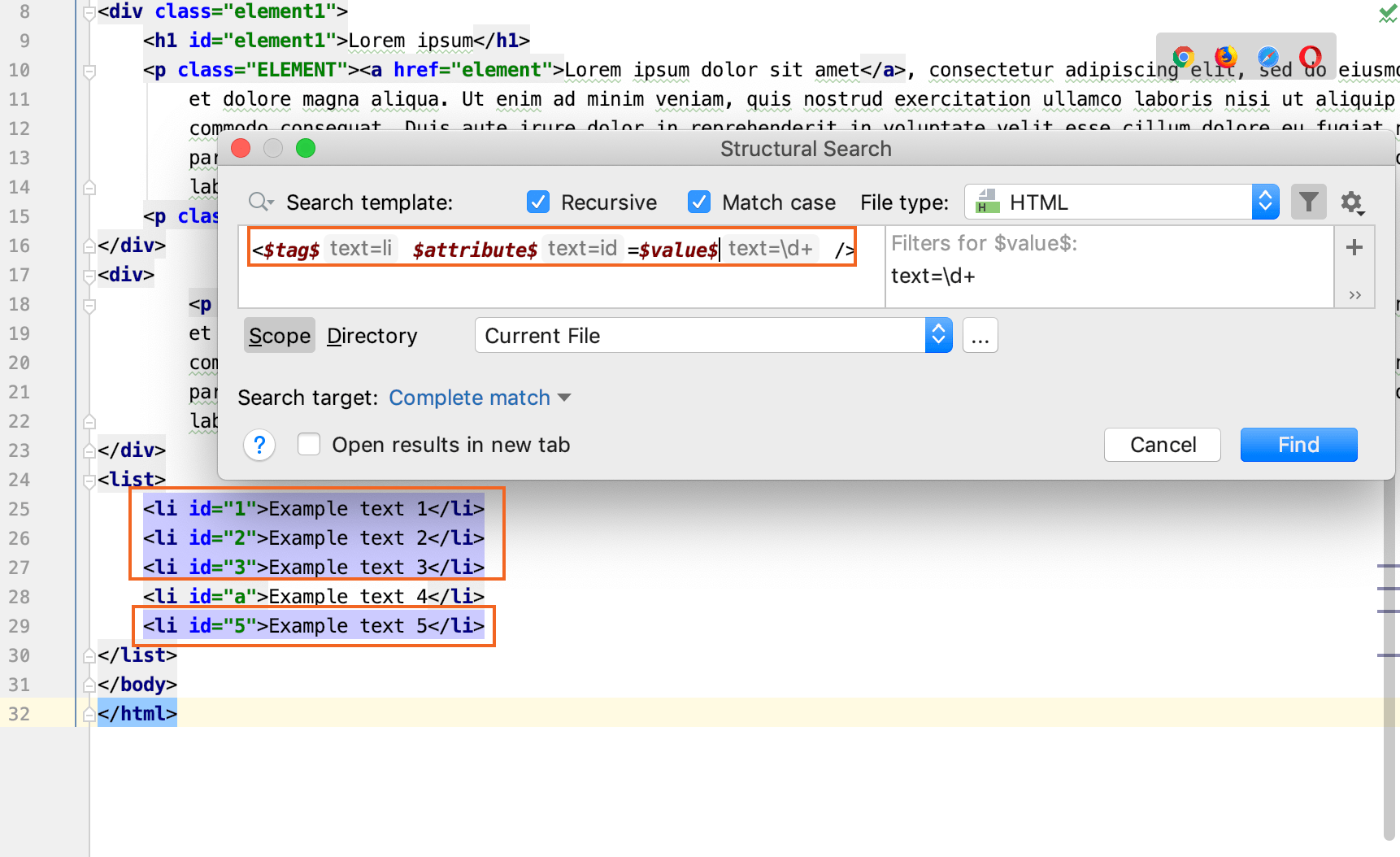
Structural Search And Replace Examples Datagrip



Starting With Html Css



Html Change Link Color Inline Hyperlink Anchor Href Example Code



Html Link Explained With Attributes Href Target Rel And Css Styling



How To Create Anchor Links In Wordpress 4 Easy Methods



How To Link Within A Page Using Html 8 Steps With Pictures



What Is The Anchor And When Should You Use It Small Business Trends



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log


Changing Link Colors



Html Training Hyperlinks Web Education Community Group



Html Nav Learn Html W3docs



Learn Html Css In 15 Minutes



How To Create An Html Button That Acts Like A Link Stack Overflow



Web Development Using Html 5



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Nested Links Css Tricks



How To Use Anchor In Html Youtube



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Highlight The Navigation Menu For The Current Page Stack Overflow



Anchor Not Recognized Html Codecademy Forums



Html Change Link Color Inline Hyperlink Anchor Href Example Code



Html Global Attributes Studytonight



How To Create Anchor Links In Wordpress 4 Easy Methods



Solved Above In The Picture Is The Given Html Code And In Chegg Com



How To Easily Add Anchor Links In Wordpress Step By Step



Html A Href Attribute Geeksforgeeks



Html Base Studytonight



W3schools Html Html Links Flashcards Quizlet



53 Anchor In Html Hindi Youtube



Creating Hyperlinks Learn Web Development Mdn



Html Div Usage Attributes Examples



Web Development Using Html Css



Html Attribute Flashcards Quizlet


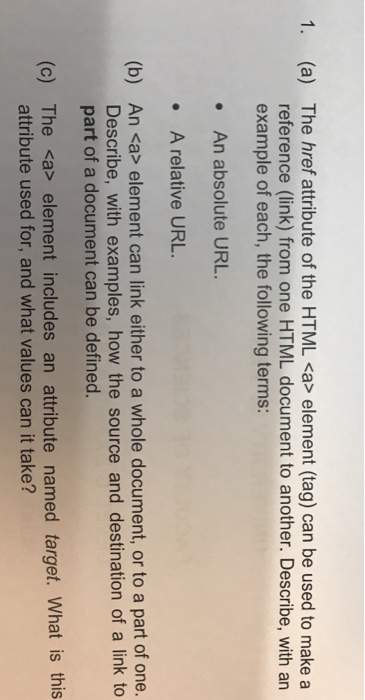
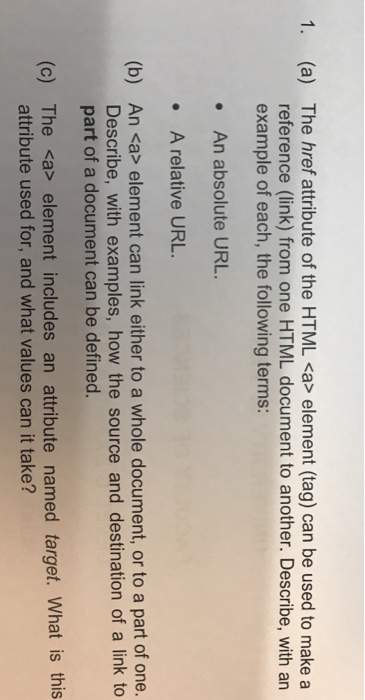
1



How To Set Href Attribute At Runtime Geeksforgeeks



The Abcs Of Html s For Seo



Linking To Other Pages On Your Website



Href In Html How Does Href Attribute Work In Html



Tech It Education Creating Hyperlinks And Anchors In Html5



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



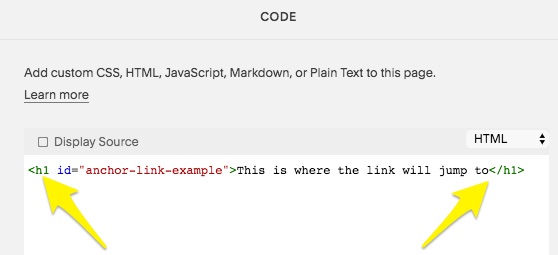
Creating Anchor Links Squarespace Help


Typepad Knowledge Base Add Anchor s To Jump To Specific Location On A Page



Definition Of Href Pcmag



Creating Internal External Html Links



What Is Anchor Link And How To Use It Visual Composer Website Builder



How To Make Href Attribute Example In Html


What S The Difference In Behavior Between The A And Button Html Elements Quora



Html Attributes With Examples Dataflair



Creating Anchor Links Squarespace Help


Typepad Knowledge Base Add Anchor s To Jump To Specific Location On A Page



Anchor Internal Link With Example Of Html In Nepali By Np Rijal Youtube



Href In Html How Does Href Attribute Work In Html


コメント
コメントを投稿